Browser Troubleshooting for GIS Maps and Applications
Tips and instructions for troubleshooting web browser issues when viewing DNR web maps and applications.
- Try refreshing the browser tab. Click the refresh button on the web browser toolbar.

- Clear your browser cache and cookies:
- Try using a different browser to determine if the problem is browser specific.
- Check if you have an up-to date browser:
- Start your browser in Incognito/Private Mode. This will disable extensions that may impact the browser display.
- In Chrome, click on the line of three dots in the browser window (upper right), then New Incognito window.
- In Edge, click on the line of three dots in the browser window (upper right), then select New InPrivate window.
- In Safari, click File, then select New Private Window.
- Run a speed test to see how fast your connection is. Less than 10 mbps (download) is considered very slow, which may cause data slowness and connectivity interruptions.
- Note: Using a VPN may slow browser performance.
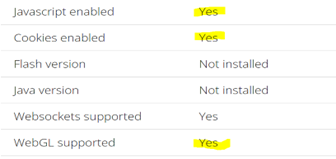
- Confirm that JavaScript, WebGL and cookies are enabled, and enable if needed.
- Go to https://www.whatsmybrowser.org/.

- Scroll down to view these browser settings (highlighted in the graphic below):

- Enable them if needed:
- Enable JavaScript directions for common browsers
- Enable Cookies for Chrome and Edge
- Enable WebGL for common browsers
- Go to https://www.whatsmybrowser.org/.
- Check that browser graphics acceleration is enabled.
- In Chrome and Edge, click or tap the three dots in the top right of the browser window. Go to Settings, then System. Turn on "Use graphics acceleration when available."
- Example of Chrome browser example where graphics acceleration is enabled: